Hai teman, mungkin sebagian dari anda sulit menemukan
tutorial tentang membuat forum dengan fasilitas BBcode dan sedikit emoticon. BBcode adalah sebuah code yang dibuat
menyerupai code HTML contohnya : <b>text</b>
menjadi [b]text[/b]. Mungkin tutorial seperti ini cukup sulit
dijumpai, nah kali ini saya akan memberikan tutorial nya.
Berikut adalah langkah - langkahnya :
Software Pendukung :
1. Dreamweaver
2. Xampp
3. Mozilla Firefox
Langkah pertama membuat database.
1. Buka Mozilla Firefox anda
2. Tuliskan alamat berikut di adress bar
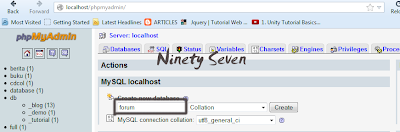
http://localhost/phpmyad
min/
3. Buat database dengan nama
forum (lihat
gambar)
4. Kemudian anda akan dibawa ke halaman
structure
masuklah anda ke halaman
SQL
5. Dan masukan script SQL berikut kedalam SQL input
lalu klik
GO
SQL Script »
CREATE TABLE `forum`.`komentar` (
`id` INT( 10 ) NOT NULL AUTO_INCREMENT PRIMARY KEY
,
`nama` VARCHAR( 200 ) NOT NULL ,
`email` VARCHAR( 200 ) NOT NULL ,
`pesan` TEXT NOT NULL ,
`tanggal` DATE NOT NULL
) ENGINE = MYISAM ;
6. Jika berhasil akan ada tampilan seperti berikut
Pembuatan database telah selesai.
Langkah kedua membuat
koneksi ke database.
1. Buka software Dreamweaver
2. Buat file dengan format PHP
3. Masukan Script berikut :
Koneksi.php
<?php
mysql_connect("localhost","root","");
mysql_select_db("forum");
?>
Simpan file tersebut dengan nama koneksi.php
Langkah ketiga membuat file input
1. Tekan CTRL + N buat file dengan format PHP
2. Kemudian masukan Script berikut :
Form.php
<html>
<title>Input Komentar</title>
<style type="text/css">
<!--
.style3 {font-family: Verdana, Arial, Helvetica, sans-serif}
-->
</style>
<head>
<script type="text/javascript">
//Total Karakter
var maxChar = 2000;
//Fungsi Hitung Textbox
function itung()
{
if
(document.formku.deskripsi.value.length > maxChar)
{
document.formku.deskripsi.value =
document.formku.deskripsi.value.substring(0, maxChar);
}
else
document.formku.hitung.value = maxChar -
document.formku.deskripsi.value.length;
}
//Menampilkan jumlah karakter
function initial()
{
document.formku.hitung.value=maxChar;
}
</script>
<style>
.pesan{
width:400px;
height:150px;
border:1px solid #999999;
background:#fff;
color:#666;
padding:5px;
margin-top:-1px;
resize:none;
}
.pesan:focus{
border:1px solid #82e2ff;
color:#000;
}
.text{
width:300px;
border:none;
background:#FFF;;
color:#666;
padding:5px;
border:1px solid #999;
}
.text:focus{
background:#fff;
color:#000;
border:1px solid #82E2FF;
}
.modern {
display: inline-block;
margin: 0px;
padding: 5px 10px;
cursor:pointer;
background: #B8ED01;
border: 1px solid rgba(0,0,0,0.15);
border-radius: 4px;
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.5),
0 2px 2px rgba(0,0,0,0.3),
0 0 4px 1px rgba(0,0,0,0.2);
text-decoration: none;
text-shadow: 0 1px rgba(255,255,255,0.7);
transition:all 0.5s ease-out;
}
.modern:hover { background:#00FF66; }
input.trigger {
display:inline-block;
margin:0;
padding:0;
}
.spoiler {
overflow:hidden;
background-color:;
margin:10px 0 0;
padding:0 30px;
height:10px;
-webkit-transition:all 1s ease-in-out;
-moz-transition:all 1s ease-in-out;
-ms-transition:all 1s ease-in-out;
-o-transition:all 1s ease-in-out;
transition:all 1s ease-in-out;
}
input.trigger:checked + .spoiler,
input.trigger:checked + br + .spoiler {
padding:5px 10px;
background:#FFF;
border:1PX solid #E4E4E4;
visibility:visible;
height:auto;
}
.all{
background:#E6FAFF;
height:10;
padding:20px;
margin-left:2px;
border-radius:5px;
margin-right:-4px;
margin-bottom:-6px;
padding-bottom:15px;
BOX-SHADOW:0 0 10px 0px #000;
margin-top:-5px;
font:12px Verdana, Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<form name="formku" id="form1" method="post"
action="simpan.php">
<table width="100%" border="0" class="all">
<tr>
<td height="23"
colspan="2">
BBcode
<input type='checkbox'
class='trigger'/><div class='spoiler'
style='background:#fff;'><br />
<table width="100%" border="0" style="font-
family:Verdana, Arial, Helvetica, sans-serif;">
<tr>
<td
width="17%">Spoiler</td>
<td
width="83%">[spoiler=judul spoiler]isi spoiler[/spoiler]
</td>
</tr>
<tr>
<td><blink>Blink</blink></td>
<td>[kedip]text[/kedip]</td>
</tr>
<tr>
<td>Bold</td>
<td>[b]text[/b]</td>
</tr>
<tr>
<td>Italic</td>
<td>[i]text[/i]</td>
</tr>
<tr>
<td>Underline</td>
<td>[u]text[/u]</td>
</tr>
<tr>
<td>Font Size </td>
<td>[ukuran=8]text[/ukuran]</td>
</tr>
<tr>
<td>Center</td>
<td>[tengah]text[/tengah]</td>
</tr>
<tr>
<td>Left</td>
<td>[kiri]text[/kiri]</td>
</tr>
<tr>
<td>Right</td>
<td>[kanan]text[/kanan]</td>
</tr>
<tr>
<td>Justify</td>
<td>[justify]text[/justify]</td>
</tr>
<tr>
<td>Blockquote</td>
<td>[blockquote]text[/blockquote]</td>
</tr>
<tr>
<td>Marquee</td>
<td>[jalan=1]text[/jalan]</td>
</tr>
<tr>
<td>Gambar</td>
<td>[gambar]URL[/gambar]</td>
</tr>
<tr>
<td>Link</td>
<td>[url=tujuan]nama link[/url] </td>
</tr>
<tr>
<td>Smiles</td>
<td><a href="emoticon.php" target="_blank">Get
Smiley </a></td>
</tr>
</table></div>
<p> </p>
<p><a
href="terima.php">Lihat Daftar Komentar</a>
</p></td>
</tr>
<tr>
<td width="14%"><span
class="style3">Nama</span></td>
<td width="86%"><input
placeholder='nama' name="nama" type="text" class="text"
/></td>
</tr>
<tr>
<td><span
class="style3">Email</span></td>
<td><input name="email"
type="text" class="text" placeholder='email' /></td>
</tr>
<tr>
<td><span
class="style3">Pesan</span></td>
<td><textarea name="pesan"
cols="30" rows="5" class="pesan" id="deskripsi" onkeyup="itung()"
placeholder="Pesan Anda .." ></textarea>
<br />
Karakter Tersisa
<input type="text"
readonly name="hitung" id="hitung" class="trans1" size="3"
disabled="disabled" style="border:none; background:none;
color:#000000;"/></td>
</tr>
<tr>
<td> </td>
<td><input name="Reset"
type="reset" class="modern" value="Reset" />
<input
name="submit" type="submit" class="modern" value="kirim"
/></td>
</tr>
</table>
<br />
</form>
</body>
</html>
Simpan file tersebut dengan nama form.php
Langkah keempat membuat file simpan.php
1. Buat file baru dengan format PHP
2. Kemudian masukan script berikut :
Simpan.php »
<?php
if(empty($_POST['nama'])){
?>
<script>
alert('Nama Kosong !');
document.location = "javascript:history.back()";
</script>
<?php
}
elseif(empty($_POST['email'])){
?>
<script>
alert('email Wajib Diisi !');
document.location = "javascript:history.back()";</script>
<?php
}
elseif(empty($_POST['pesan'])){
?>
<script>
alert('Tuliskan Pesan Anda !');
document.location = "javascript:history.back()";</script>
<?php
}else{
?>
<?php
$email = $_POST['email'];
if(preg_match("/\w+@\w+\.[a-zA-Z]+/i",$email)){
?>
<?php
include "koneksi.php";
$id = $_POST['id'];
$nama = $_POST['nama'];
$email = $_POST['email'];
$pesan = $_POST['pesan'];
$tanggal = $_POST['tanggal'];
$simpan = "insert into komentar values
('$id','$nama','$email','$pesan',NOW( ))";
$jalankan = mysql_query($simpan);
?>
<script>
alert("Sukses");
document.location='terima.php';
</script>
<?php
}else{
?>
<script>
alert('Email Tidak Valid !');
document.location='javascript:history.back()';
</script>
<?php
}
?>
<?php
}
?>
Langkah kelima menampilkan hasil input dari database
1. Buat file baru dengan format PHP
2. Lalu masukan script berikut :
Terima.php »
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Chat</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<style>
.foto{
width:110px;
height:100px;
border-radius:5px;
box-shadow:0 0 2px 2px #000;
background:#FFFFFF;
}
blockquote {
font:normal normal 11px/16px Verdana,Arial,Sans-Serif;
color:#666;
border:2px solid #cec2c2;
background-color:#fff;
padding:18px 20px;
-webkit-box-shadow:inset 0px 0px 7px #222;
-moz-box-shadow:inset 0px 0px 7px #222;
box-shadow:inset 0px 0px 7px #222;
margin:0px 30px 15px;
/*
overflow:auto;
height:250px;
(opsional) */
}
input.trigger {
display:inline-block;
margin:0;
padding:0;
}
.spoiler {
overflow:hidden;
background-color:;
margin:10px 0 0;
padding:0 30px;
height:10px;
-webkit-transition:all 1s ease-in-out;
-moz-transition:all 1s ease-in-out;
-ms-transition:all 1s ease-in-out;
-o-transition:all 1s ease-in-out;
transition:all 1s ease-in-out;
}
input.trigger:checked + .spoiler,
input.trigger:checked + br + .spoiler {
padding:5px 10px;
background:#FFF;
border:1PX solid #E4E4E4;
visibility:visible;
height:auto;
}
img{
width:55px;
height:50px;
}
#flip{ text-align:left;} #panel { padding:1px; text-align:left; background:#fff; border:0px;-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:2px; border:1PX solid #D4D4D4; } #panel { padding:10px; display:none; } .bspl{border:none; background:#CCCCCC; color:#000000; border-radius:2px; padding:1px; width:80px; cursor:pointer;}
.spoiler{background:#f9f9f9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgl5580gX7FvkYkPxAcvqzFakDQVEK-ZQTClQ-X6sgvT6j15vszvkJMl4irfu-cC43LVtLcWbZnwo8ZsYLnQsdnebuW-5Ol8QqrsZucJ_Xlb1kjBgi0-nAyVEwQYK2uMQkol7zR6t5f2Uou/h120/gradient2.php.png) repeat-x;border:1px solid #ddd;padding:3px}.spoirel{font-family:arial;font-size:12px;color:#555;margin-bottom:0;font-weight:bold;text-align:left}
.box{
width:75%;
height:auto;
padding:5px;
margin-left:145px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:15px;
}
.boxtop{
background:#0099FF;
height:10;
width:99.1%;
border-bottom:2px solid #333;
padding:7px;
color:#fff;
margin-left:2px;
margin-right:-4px;
margin-bottom:-0px;
padding-bottom:2px;
box-shadow:
inset 0 2px 3px #f2f2f2,
inset 0 -2px 3px #555,
0 1px 1px rgba(255,255,255,0.9);
margin-top:-28px;
font:12px Verdana, Arial, Helvetica, sans-serif;
}
.boxleft{
background:#DFEEFF;
padding:12px;
border-right:2px solid #E9E9E9;
height:100%;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:11px;
}
.boxbottom{
background:#fff;
height:45px;
border-top:0.5px solid #E9E9E9;
padding:3px;
padding-right:17px;
width:99.3%;
border-bottom:3px solid #FFF;
margin-left:-3PX;
margin-top:0px;
}
.obrol{
padding:20PX;
width:97.5%;
height:98%;
margin-top:-1px;
margin-left:-3px;
padding-left:15px;
background:#fff;
}
.tanggal{
margin:0px;
}
.modern a{
font:13px Verdana, Arial, Helvetica, sans-serif;
color:#666666;
text-decoration:none;
}
.modern {
display: inline-block;
margin: 10px;
margin-left:-6px;
padding: 5px 10px;
background:#E9E9E9;
border: 1px solid rgba(0,0,0,0.15);
border-radius: 4px;
transition: all 0.5s ease-out;
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.5),
0 2px 2px rgba(0,0,0,0.3),
0 0 4px 1px rgba(0,0,0,0.2);
/* Font styles */
text-decoration: none;
text-shadow: 0 1px rgba(255,255,255,0.7);
}
.modern:hover { background:#46D6FF; text-decoration:none; }
.modern a:hover { text-decoration:none; }
body {
background-color: #E6F1FF;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /></head><script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js'></script>
<script type='text/javascript'>
$(document).ready(function() {
$('.terang').fadeTo('slow', 0.40);
$('.terang').hover(function() {
$(this).fadeTo('slow', 1.0);
}, function() {
$(this).fadeTo('fast', 0.40);
});
});
</script>
<body>
<br />
<p>
<?php
include "koneksi.php";
$cari = "select * from komentar ORDER BY `id` DESC ";
$jalankan = mysql_query($cari);
while($isi = mysql_fetch_array($jalankan))
{
?>
</p>
<div class="box">
<div class="boxtop"><table><tr><td><img src="images/kalender.png" style="width:20px; height:20px;" /></td><td><div class="tanggal"><?php echo "$isi[tanggal]"; ?> </div></td></tr></table></div>
<?php
echo "<table width='100%' height='10' border='0'>";
echo " <tr>";
echo " <td width='13%' height='80' valign='top' class='boxleft' rowspan='2' align='center'><img src='images/pp.jpg' class='foto'/></div><br/><br/><div style='text-transform:capitalize;'>$isi[nama]</div><br/><p align='left'>ID : $isi[id]</p><p align='left'>Pada : $isi[tanggal]</p><br/></td>";
echo " <td valign='top'><div class='obrol'>";
?>
<?php
$bbcode = array(
"/\[b\](.*?)\[\/b\]/is" => "<b>$1</b>",
"/\[i\](.*?)\[\/i\]/is" => "<i>$1</i>",
"/\[u\](.*?)\[\/u\]/is" => "<u>$1</u>",
"/\[ukuran=(.*?)\](.*?)\[\/ukuran\]/is"=>"<font size='$1'>$2</font>",
"/\[tengah\](.*?)\[\/tengah\]/is" => "<center>$1</center>",
"/\[kiri\](.*?)\[\/kiri\]/is"=>"<div align='left'>$1</div>",
"/\[kanan\](.*?)\[\/kanan\]/is"=>"<div align='right'>$1</div>",
"/\[justify\](.*?)\[\/justify\]/is"=>"<div align='justify'>$1</div>",
"/\#sedih/is"=>"<img src='emoticon/sedih.gif'/>",
"/\#ckckck/is"=>"<img src='emoticon/geleng.gif'/>",
"/\#payah/is"=>"<img src='emoticon/payah.gif'/>",
"/\#pentung/is"=>"<img src='emoticon/pentung.gif'/>",
"/\#jempol/is"=>"<img src='emoticon/sipp.gif'/>",
"/\#tepuktangan/is"=>"<img src='emoticon/tepuktangan.gif'/>",
"/\[blockquote\](.*?)\[\/blockquote\]/is" => "<font size='2' color='lightblue'>Quote :</font> <blockquote>$1</blockquote>",
"/\[kedip\](.*?)\[\/kedip\]/is"=>"<blink>$1</blink>",
"/\[jalan\=(.*?)\](.*?)\[\/jalan\]/is"=>"<marquee scrollmounth='$1'>$2</marquee>",
"/\r/is"=>"<br />",
"/\[gambar\](.*?)\[\/gambar\]/is" => "<span class='terang'><img src='$1' class'terang' style='width:auto; height:auto;'/></span>",
"/\[spoiler\=(.*?)\](.*?)\[\/spoiler\]/is"=>" <font size='1'>Spoiler For <i>$1</i> </font> <input type='checkbox' class='trigger'/>
<div class='spoiler' style='background:#fff;'>
<br/>$2
</div> ",
"/\[url\=(.*?)\](.*?)\[\/url\]/is" => "<a href='$1'>$2</a>"
);
$teks = "$isi[pesan]";
$teks = preg_replace(array_keys($bbcode), array_values($bbcode), $teks);
echo $teks;
?>
<?php
echo "</div></td>";
echo " </tr>";
echo " <tr>
<td height='21'><div class='boxbottom' align='right'><div class='modern'><a href='form.php' title='Buat Postingan Baru' >Buat Postingan Baru</a></div> <div class='modern'><a href='mailto:$isi[email]' target=_blank'>Kunjungi</a></div></td>
</tr>";
echo "</table>";
?>
</div>
</div><?php } ?>
</body>
</html>
Simpan file tersebut dengan nama terima.php
Simpan keenam smiley itu ke dalam folder emoticon(lihat gambar)
Kerangka folder
Penting !
Semua file harus dalam satu folder yang sama dan jangan
mengubah nama file ataupun script
Sedikit penjelasan :
Pada script ini "/\[ukuran=(.*?)\](.*?)\[\/ukuran\]/is"=>"<font size='$1'>$2</font>",
ukuran adalah nama bbcode bisa diganti dengan nama yang lain
$1, $2 adalah $1 untuk mengisi kode (.*?) yang pertama sedangkan $2 untuk kode (.*?) yang kedua
script BBcode nya seperti ini
[ukuran=8] text [/ukuran]
untuk smiley "/\#jempol/is"=>"<img src='emoticon/sipp.gif'/>",
Pada #jempol itu adalah code yang akan menggantikan script <img src='emoticon/sipp.gif'/> bisa diganti dengan contoh : (y) atau :ok atau terserah anda
<img src='emoticon/sipp.gif'/> pada kata src='emoticon/sipp.gif' itu adalah alamat url gambar emoticon berada.
Jika smiley yang saya berikan kurang cari lagi saja emiticonnya dan masukan script
"/\#CODE/is"=>"<img src='URL'/>", untuk dipertengahan
"/\#CODE/is"=>"<img src='URL'/>", jika disimpan diakhir script maka hilangkan tanda koma di akhrir code. Menjadi "/\#CODE/is"=>"<img src='URL'/>"
jika ada kata - kata yang kurang jelas harap ditanyakan !
Maaf kalau tutorial ini agak ribet
Sumber :
http://zooroos.blogspot.com
Selamat Mencoba Dan Semoga Berhasil
 Home
Home